Optimisation pour le partage des contenus (social cards)#
Lors de la rédaction d'un contenu sur Geotribu, que ce soit une revue de presse, un article, un guide de contribution ou autre, on insiste beaucoup sur l'en-tête du fichier, comme l'illustre ce guide.
Pourquoi ? car ces informations, des métadonnées en somme, sont utilisées pour enrichir la structuration des contenus et notamment générer les 'cartes sociales' (social cards) qui appraissent lors du partage d'un contenu sur d'autres media : réseaux sociaux, outils collaboratifs (Teams, Slack, Matrix...) et même emails.
Les cartes sociales (social cards)#
Les social cards désignent les visuels formatés qui apparaissent lors du partage des liens sur les réseaux sociaux principalement mais aussi dans des outils de tchat (Matrix, Slack, Teams...) ou plus généralement dans les outils capables de tirer parti des métadonnées des pages (Google Docs, clients mails...) et notamment du protocole Open Graph... ou de celui poussé par chaque plateforme (Twitter Cards, etc.).
C'est lié au web sémantique et similaire aux extraits enrichis dans la mesure où ça utilise les mêmes informations mais structurées d'une autre manière (ici du simple HTML).
C'est assez important pour un site comme Geotribu, d'abord car ça rend le partage des contenus plus esthétique mais surtout plus rapide et donc moins fastidieux pour les bénévoles que nous sommes !
Processus#
Le thème qu'on utilise, Material for Mkdocs, propose de générer automatiquement des cartes sociales génériques (voir la documentation) en croisant les éléments graphiques du site (nom, police, couleur dominante) et ceux de chaque page (titre).
Mais le nombre de contenus gérés dans Geotribu rend le mécanisme assez lourd (une image générée par fichier Markdown) et trop générique alors que la diversité et l'objet des contenus Geotribu (carte, dataviz...) se prête bien à des visuels personnalisés.
Au moment de la transformation des fichiers markdown en fichiers HTML, le site intègre donc les balises dédiées dans l'en-tête de la page HTML (<head>), à partir des informations présentes dans l'en-tête, notamment l'image d'illustration.
Les informations sont manipulées avec la syntaxe Jinja, utilisée par Mkdocs, dans le template main.html.
Voici le bloc en question :
[...]
{# OpenGraph #}
<meta property="og:description" content="{{ description }}">
<meta property="og:image" content="{{ image }}">
<meta property="og:locale" content="fr_FR" />
<meta property="og:title" content="{{ title }}">
<meta property="og:type" content="{{ type }}">
<meta property="og:url" content="{{ page.canonical_url }}">
{# Twitter #}
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:creator" content="@geotribu" />
<meta name="twitter:description" content="{{ description }}">
<meta name="twitter:dnt" content="on">
<meta name="twitter:image" content="{{ image }}">
<meta name="twitter:site" content="@geotribu" />
<meta name="twitter:title" content="{{ title }}">
<meta name="twitter:widgets:align" content="center">
[...]
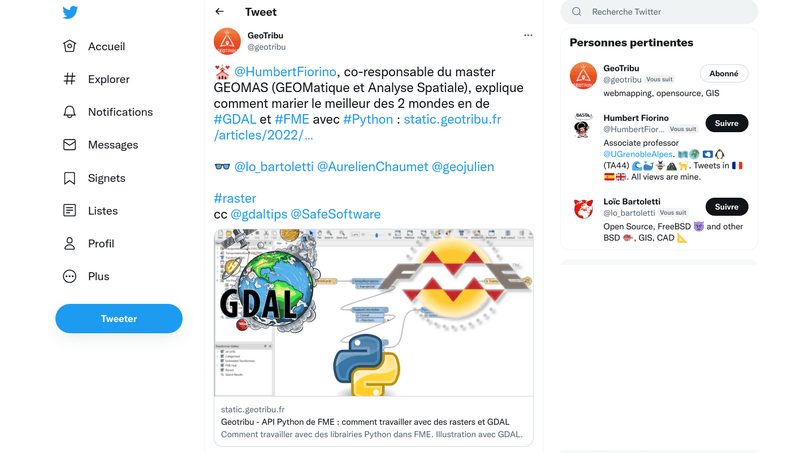
Exemple de rendu sur Twitter#
Par exemple, il suffit d'insérer le lien vers cet article lors de la rédaction d'un tweet pour que Twitter ajoute automatiquement sa card avec l'image, le titre et la description du contenu, ce qui évite de devoir les mettre manuellement et homogénéise les partages :
Ressources#
- le site officiel du protocole Open Graph
- avoir un aperçu du rendu sur différents services sur metatags.io
- le validateur de carte de Twitter
- l'équivalent de Facebook
- celui de LinkedIn
-
étape où un contributeur propose d'intégrer ses modifications dans le socle principal du projet. Voir la documentation de GitHub. ↩
Commentaires
Ce contenu est sous licence Creative Commons BY-NC-SA 4.0 International