Intégrer une vidéo#
Vidéo hébergée hors plateforme#
Pour les vidéos qui ne sont pas hébergées sur une plateforme en particulier, il est toujours possible de les intégrer en utilisant la balise dédiée de HTML 5.
Prenons cette vidéo pour exemple : https://file-examples-com.github.io/uploads/2017/04/file_example_MP4_1280_10MG.mp4
Une **vidéo** d'illustration de cette _webmap_ :
<video width="700" controls>
<!-- markdownlint-disable MD033 -->
<source src="https://file-examples-com.github.io/uploads/2017/04/file_example_MP4_1280_10MG.mp4" type="video/mp4">
Votre navigateur ne supporte pas la balise video HTML 5.
<!-- markdownlint-enable MD033 -->
</video>
Une vidéo d'illustration de cette webmap :

Youtube#
Prenons cette vidéo pour exemple : https://www.youtube.com/watch?v=St8ArwOa3yA
-
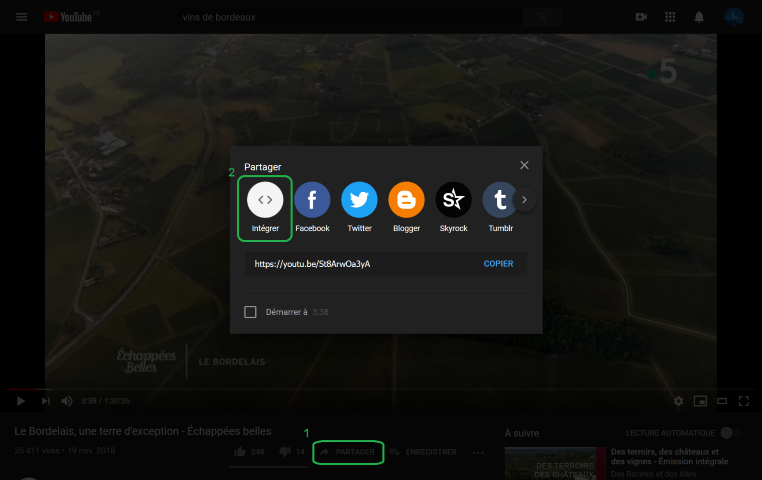
Cliquer sur le
Partageren bas de la vidéo puis surIntégrer: -
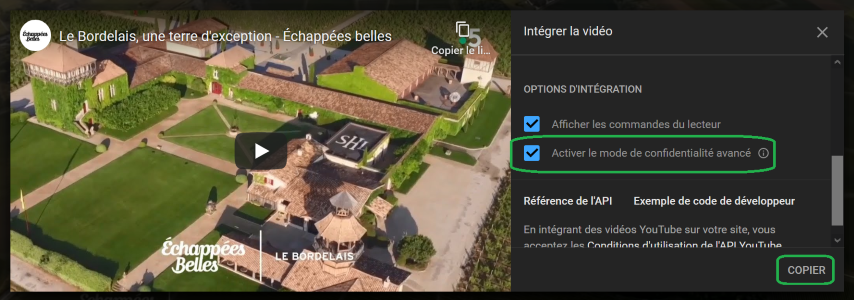
Cocher
Activer le mode de confidentialité avancéde façon à être RGPD friendly autant que faire se peut : -
Cliquer sur
Copieret coller le code d'intégration dans le markdown. Attention, les iframes ne doivent jamais être en retrait (tabulation, espace, etc.) pour ne pas être considérés comme du code. Il est également recommandé de passer la largeur à 100% et la hauteur à 400 :
Une **vidéo** d'illustration de cette _webmap_ :
<!-- markdownlint-disable MD033 -->
<iframe width="100%" height="315" src="https://www.youtube-nocookie.com/embed/St8ArwOa3yA" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<!-- markdownlint-enable MD033 -->
Une vidéo d'illustration de cette webmap :

-
étape où un contributeur propose d'intégrer ses modifications dans le socle principal du projet. Voir la documentation de GitHub. ↩
Commentaires
Ce contenu est sous licence Creative Commons BY-NC-SA 4.0 International