Intégrer un post Mastodon#
Contrairement à l'intégration d'un tweet, celle d'un post Mastodon est basique (iframe) et simple (clic clic).
Pas à pas#
Prenons ce post Mastodon pour exemple : https://mapstodon.space/@jeremy/109378742289307030
-
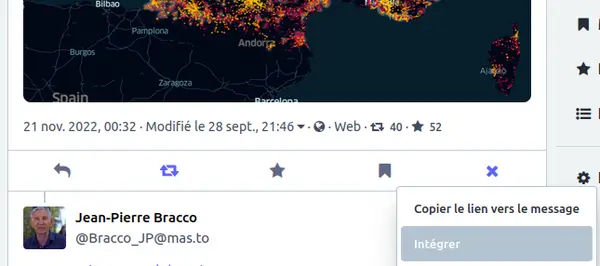
En bas à droite du post, cliquer sur les
...et sélectionnerIntégrer: -
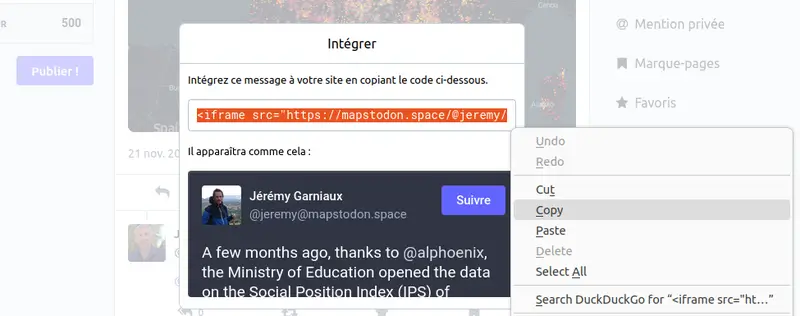
Un petit widget s'ouvre et propose tout simplement de copier le code d'intégration :
-
Coller le code dans votre contenu en Markdown
- Supprimer la partie qui référence le script d'intégration JavaScript (exemple :
<script src="https://mapstodon.space/embed.js" async="async"></script>) car le site l'intègre déjà. -
Optionnellement, il est possible de jouer sur l'attribut
widthsi vous pensez que le contenu du post en vaut le coup. Ainsi pour notre exemple, j'indique la largeur 600 pixels :<iframe src="https://mapstodon.space/@jeremy/109378742289307030/embed" class="mastodon-embed" style="max-width: 100%; border: 0" width="600" allowfullscreen="allowfullscreen"></iframe> {: align=middle } -
Il y aura peut-être besoin de désactiver la règle numero 33 (dites "trente-trois") du linter markdown, si jamais le commit ne passe pas. Comme ceci :
<!-- markdownlint-disable MD033 -->
<iframe src="https://..."></iframe>
{: align=middle }
<!-- markdownlint-enable MD033 -->

Commentaires
Ce contenu est sous licence Creative Commons BY-NC-SA 4.0 International